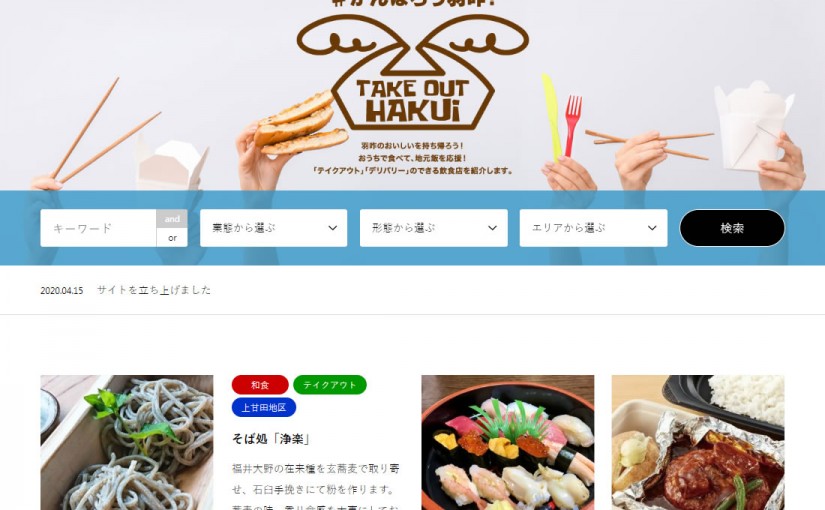
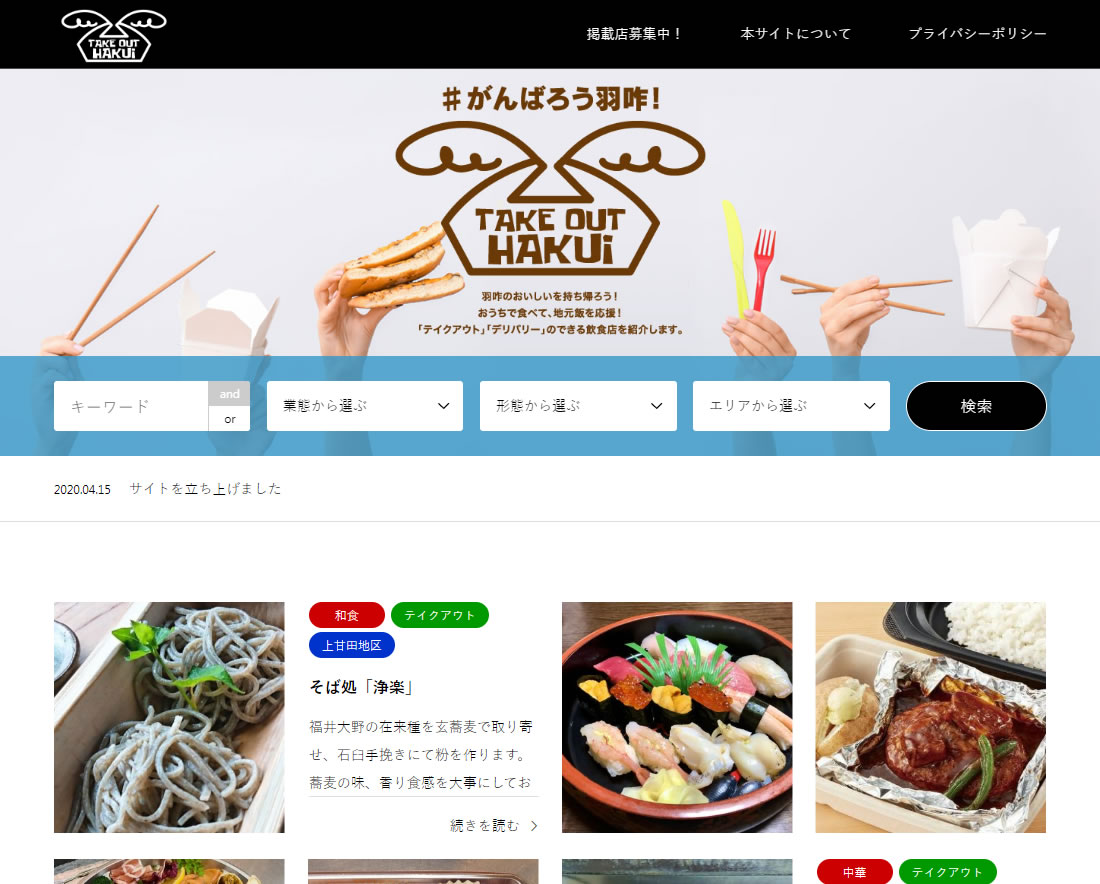
先週からGoogle翻訳を利用してサイトを作っています。
サイトが完成したらここでも紹介したいのですが、
今回は翻訳ツールを使った時にレイアウトが崩れが発生したのでWeb制作に関わる人へ共有です。
レイアウト崩れが発生する例
僕の場合、なぜか中国語の簡体字でのみ発生しました。
マークアップは下記の通り。
<h2><strong>1</strong>日本で唯一!車で砂浜を走れます</h2>
崩れ方は、<strong>タグで囲った「1」が外に出てしまいレイアウトが崩れました。
なぜ崩れたか
崩れた部分の要素を検証すると、翻訳ツールで新たに<font>タグを挿入しているのがわかります。
その時に、<h2>の中の<strong>は無視されて<h2>の中身が1つに纏めて<font>タグで括られた為にレイアウト崩れが発生。
解決策
単純に<h2>の中から<strong>を外に出しました。
<strong>1</strong><h2>日本で唯一!車で砂浜を走れます</h2>
これで簡体字でもレイアウト崩れが発生しなくなりました。
また、翻訳する言語の数ですが欲張って全言語にすると、選択画面がスマホで見切れる為、主要な言語に絞りこみました。
以上、サイト翻訳ツールを使う人の参考になれば幸いです。
久しぶりにレイアウト崩れに遭遇し、なぜか懐かったです。
昔はIE6対応の為に、崩れをクイズ感覚で楽しんだものです。納品前は発狂してましたが・・・笑
この記事はいかがでしたか?よければシェアお願いします。
応援クリック →